Preventing the App-ocalypse: protecting your site’s speed
Aidan Corbett
May 15, 2020
Marketing
To support their engineering efforts and, most importantly, their merchants' growth, Shopify has done an outstanding job of creating an ecosystem of incredibly useful apps that can easily be added to your Shopify site.
Under Shopify’s App Marketplace, merchants can access thousands of applications that help them do everything from A/B testing pricing, creating conversion pop-ups, and even creating ‘climate-friendly carts’.
Merchants love it because it allows them to add no-code functionality to their site quickly and on-demand.
Developers love it because it gives them an outlet to display their applications and adds an additional revenue stream to their business.
And Shopify loves it because it reduces the number of feature requests they have to build into the core product, and it gives them great ideas on what to make next.
So wins all-around, right?
Not so fast.
Marketing for Shopify Marketplace Apps 101
You just developed your first app. Congratulations! The next logical step is to create an App Marketplace page and submit it for approval from the Shopify team.

When building your Marketplace page, you will write copy on how your app helps merchants increase sales, reduce costs or work more efficiently - all of these improvements that merchants badly need and that your App most likely provides.
Talking about features and value probably comes relatively easy. You knew the value you add, and you ran market research even before writing a single line of code. You probably talked to merchants you know about their pain points, and created an offering around it.
Talking about costs, however, may be more challenging.
Technically speaking, there are three main costs you are asking your merchants (clients) to take on. Two are pretty self-evident, but there is a hidden third one.
- Subscription costs: you probably offer a free trial for somewhere around 30 days. After that, clients are probably charged a monthly fee. You may also have different pricing tiers based on volume, use, or feature set. Hopefully, as your client grows, so does their value to your business.
- Time costs: most good Apps save substantial time versus the next best option and offer substantially more value than the do-nothing, status-quo alternative. You’ve built your application to be easy to set up, and you’ve done an excellent job of marketing that advantage.
- Web resource costs: the hidden one. Your product will be embedded in your client’s site, adding megabytes of resources, libraries, and APIs that need to be loaded every time a customer comes into the store. We will focus on this cost in this piece.
The App-picking process
Back to you as a merchant, you can probably relate to the experience of missing a feature in Shopify, going to the Marketplace, finding an application that covers that feature and has sound social proof, and bringing it into your technology stack.
Additionally, you’ve looked at pricing and calculated whether the price they charge a month is worth the value it adds to your business.
However, the chances are that you have not thought about the impact this new application has on your site's size, speed, and user experience. I understand.
The first two points are a fundamental cost/risk-reward analysis that most business owners are more than used to navigating.
The third point? It sounds more like it belongs in a developer’s or even a very technical marketer’s plate.
However, there are things that any Shopify store owner can do today to improve their relationship with Apps and achieve a better speed, reliability, SEO scores, traffic, and sales.
We will also explain the relationship between all of the above and give you tips on how to maintain a faster, more SEO friendly store.
The effect of site speed on SEO
For every App you add to your store, you are adding libraries, resources, APIs, and other items that have to be loaded every time a new visitor comes into your site.
The more items that have to be loaded (and the heavier they are) the slower your website will load for your customers.
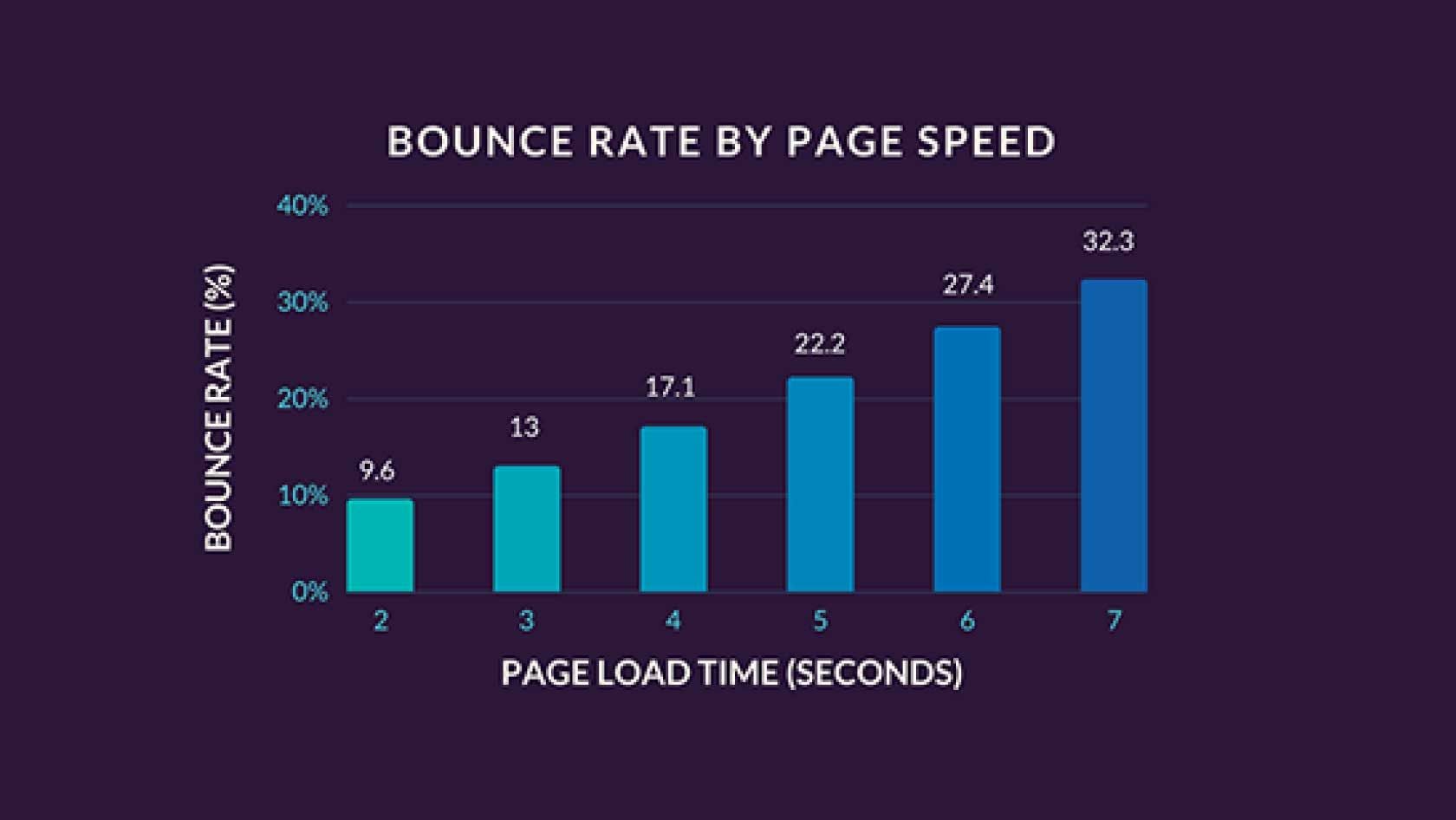
The slower the load time, the worse the customer experience. More than half your visitors will exit without even navigating your homepage if your time-to-interactive is over 10 seconds.
For search engines, namely Google, customer experience is one of the main factors they consider when prioritizing, which results to show for a specific keyword.
If they sent traffic to your website, and the experience was not good (long load times, low time on site, low number of pages seen, etc.), the chances of them sending more traffic your way are significantly reduced.
In that vein, Google recently released Core Web Vitals, a collection of signals related to speed, responsiveness, and stability, asking site owners to optimize.
They also released a new version of their Lighthouse website performance tool that allows site owners to benchmark their performance.
How do you stack up?
My friend Darjan Hren, who is one of the foremost personalities in the world of Conversion optimization for eCommerce, and runs his own CRO consultancy (hren.io), recently released a report of the performance of 1000 top eCommerce sites built on Shopify, and according to the new Lighthouse standards.
The results? No bueno.

An average performance score of just 27 is pitiful, particularly when we know that these sites are some of the top eCommerces on the web, usually with their own development, marketing, and conversion optimization resources in house.
Many of them even use Shopify Plus and have enterprise-level setups, yet their performance does not reflect that.
Other than the overall scores, there are two main numbers to focus on:
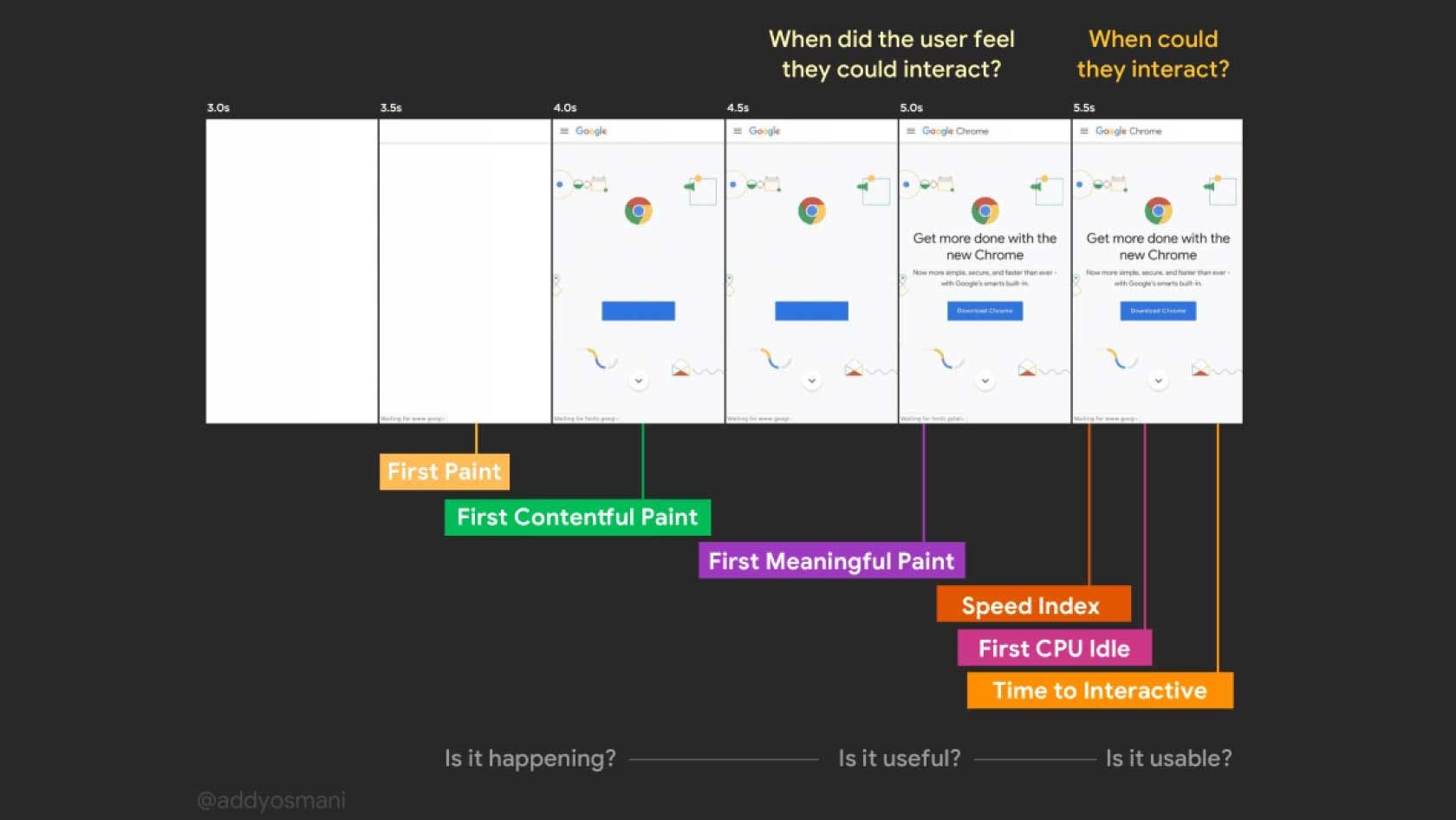
- First contentful paint is a fancy developer word for the first visible item loaded. It is the time between the person clicks on a link, and they see your homepage banner or your navigation bar. 3.8 seconds is slow. By that point, one in six customers you worked hard (and possibly paid) to acquire will have already bounced.

Time to interactive is the time between the visitor lands on your site and when the site is fully loaded. Before that, your customers won’t have the experience you have designed for them. A TTI of almost 19 seconds is equally as bad, if not worse. Time to interactive is the time between the visitor lands on your site and when the site is fully loaded. Before that, your customers won’t have the experience you have designed for them. A TTI of almost 19 seconds is equally as bad, if not worse.

Slow load times not only affect your SEO rankings.
They also reduce your conversion rates since your shoppers want a fluid purchasing experience. Waiting almost twenty seconds before each product, cart or checkout page they go through is incredibly frustrating and gives them more time to think twice about their purchase.
Simultaneously, it increases your customer acquisition costs, since Facebook also prefers sending traffic to sites that offer better performance (since performance correlates nicely with conversion rates).
All in all, SEO, conversion rates, and CAC all flow into each other, creating a downward spiral you should avoid by any means necessary.
What can we do about slow load times?
Go to the Apps section in the left-hand side column of your Shopify admin page and go through the list of Apps carefully.
Which ones do you not use?
Which ones can you operate without?
Which ones overlap with each other?
Delete those.
Your goal should be to do all you need to do, with as few Apps as possible.
Additionally:
- Next time you plan on adding a new application to your stack, add ‘resource costs’ to your cost/reward matrix. If you talk to a sales rep, ask them how adding this new app will affect the loading speed of your site
- Create calendar reminders for every 3/6 months to run ‘technology stack audits’, where you go over the process mentioned above of running inventory of what’s in your site and removing tools that may no longer
- Create a policy and procedure for adding new Apps into your site and share it with your team
There are other items you should also look at when optimizing for speed:
- Templates: not every template is created equal. Some of them are extremely heavy. Take size into account when migrating to a new one.
- Images: possibly the main culprit in slow loading sites. Get in the habit of minimizing the images on your site. There are compressors online that can reduce your images' size by up to 95% while maintaining most of the quality.
All in all, lighter is often better. Next time you are thinking about adding that new App to your site, think about the fact that it may not only not increase your sales, but reduce them.


